Simplicity2からWPのテーマをCocoonに変更

WordPressのテーマをこれまでのSimplicity2からCocoonに変更しました。Simplicity2もシンプルで気に入っていたのですが、広告を扱うようになり簡単な有料テーマはないかとサイトを探していたところCocoonに出会いました。有料のおすすめテーマを調査したにも関わらず、無料のテーマ「Cocoon」を絶賛しておすすめする人が結構な数おられたのです。しかもCocoonのテーマの作者はこれまでもお世話になっていたテーマSimplicityの作者 わいひらさん ではないですか!!しかもSimplicityの後継テーマとして設計思想はそのままで、いちから新たに製作されているではないですか。これはもう試さない手はないですよね。1日掛けて色々と試した結論としてスゲー出来じゃないですか。もうすぐに惚れました。これからはCocoon1択、私も繭使いとしてデビューします。そこで、これからテーマを適用してWordPressを始めようとしている方、Simplicityをちょっと使ってたけど他にないかなと新しいテーマを探している方に向けて「Cocoon」の魅力について記載します。その後、Cocoon適用後にやったことも別記事で発信したいと思います。
選ばれるテーマCocoonの特長
作者わいひらさんによると、Cocoonの特徴は下記7つになります。作者のページを見てもらうのもいいのですが、どこに管理人が惹かれたのか解説してみたいと思います。
- シンプル
- 内部SEO施策済み
- 完全なレスポンシブスタイル
- 手軽に収益化
- ブログの主役はあくまで本文
- 拡散のための仕掛けが施されている
- カスタマイズがしやすい
シンプルでカスタマイズがしやすい
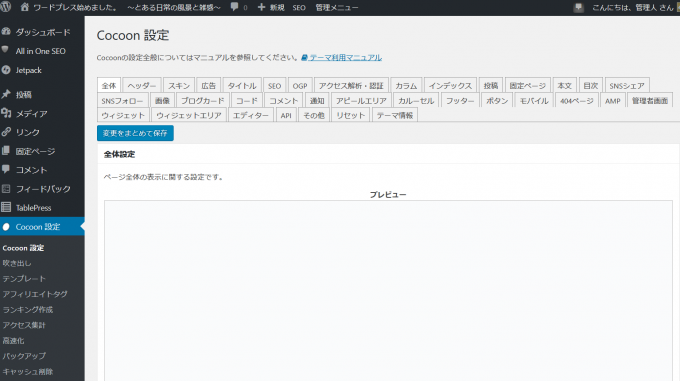
サイトの見た目がすっきりしているのが最も気に入った部分になります。それでいて自由度が高くカスタマイズがしやすいというのは、Simplicityの実績をみれば明らかで期待できる部分ではありました。作者の思想が現れていて、最初にいいと思ったのは、設定画面がひとつにまとまっていることです。これはなかなか他の追随を見ない画期的なシステムではないでしょうか。どこを直せばいいのかが、使いこなせばこなすほど直感的に分かるようになる。使いこなす前は、自分が何をしているのかが明確に意識できるユーザインターフェースではないかと思います。

内部SEO施策済みでかつ完全なレスポンシブスタイル
検索エンジンに好かれるサイトを目指すのであれば、レスポンシブデザインであることは、今後当たり前のように求められることになります。Googleも、モバイルファーストを公言するようになってきてますので、ますますモバイルへの対応が重要になってきます。
レスポンシブデザインとは、 PC、タブレット、スマートフォンなど複数の異なる画面サイズの幅を基準にページのレイアウト・デザインを柔軟に調整し、見やすく最適な表示にすることを指します。これまでは、デバイス毎に各HTMLファイルを複数用意して最適化するのが一般的な方法でした。この方法だとファイルが複数あるので検索エンジンへ別々にインデックスすることが必要であったり、複数回ファイルを読み込む場合にはそれだけ時間がかかるなど効率面や管理面において扱いにくいと認識されるようになりました。これまで以上にモバイルに重点が置かれるようになったため、一つのファイルで柔軟にレイアウトを調整するレスポンスデザインは主流になる考え方です
テーマによって検索順位が変動したり、サイトの評価が高くなるということは測定したり実感を得ることは難しいのですが、ページの高速化やAMP対応といった部分にも力を入れられていて、日々恩恵を受けられることは素晴らしいことです。
手軽に収益化 / 拡散のための仕掛けが施されている
アドセンス広告も、PC、スマホ、タブレットなど表示する端末(横幅)によって表示する広告のレイアウトや表示位置について自動で選定する機能を公開しています。この機能に任せてもいいのですが、まだまだ精度の面では効果を確認できるまでには至っていないようです。Cocoonでは、このアドセンスの広告表示位置を細かく指定することができます。アクセスをたくさん集めて繰り返しテストができる環境であれば、細かく貼る場所を変更できて重宝する機能になるかもしれませんが、今は逆に色々なことができすぎて時間ばかりを浪費してしまう結果になってます( ´∀` )。素晴らしい機能であり、この部分を有料レベルと絶賛している人を結構みました。
まだ試していませんが、amazonや楽天への商品リンクを作成する機能もあるようです
アドセンスの管理画面ばかり見ていても収益は上がらないのと一緒で、時間があれば記事を作成することに時間を使うべきというのは自戒も含めそう思います。
管理人は名前を出して活動はしていないので、SNSとかを利用しての集客や拡散の機能自身は使用していないので気にはならないのですがそれらの機能もきっちり備えています。
ブログの主役はあくまで本文
これから数年は、WordPressにおけるテーマのベンチマークとして扱われるであろうことが予想される「Cocoon」ですが、その理由は本文の作成をサポートする機能がこれでもかと用意されているからなのです。
無料テーマでここまでやるかという機能が目白押しです。もう紹介ページを見ているだけで早く、その機能を使って自分でも記事を書いてみたいとうずうずしてくるはずです。だって、ちまたのサイトでよく見るあんな仕掛けやこんな仕掛けが簡単にできるなんて、現時点でブログに必要だと考えられる全ての機能が揃っているといっても過言ではないと思うのです
吹き出し機能
最近よく見かけませんか、会話形式でのやりとりを漫画の吹き出しを使って表現しているページを。Q&Aや説明のサマリ部分を繰り返したりして分かりやすく伝えるためのものです。そんなこともできちゃうのです。

こんな感じに簡単にしゃべらせることができちゃうのです。
おもわずお喋りになっちゃいますよね
ランキング作成
アフィリエイトリンクへの誘導にランキング記事を利用するのは、アフィリエイトの手法として定番になっています。このランキングひとつひとつのオブジェクトも綺麗に作成し記事に挿入することでページを構成したり、ウィジェットとして自由な位置に配置することもできるのです。
Gutenbergへの統合(ブロックエディタへの対応)
すごいと感心したのが、このブロックエディタへの対応です。本格的にWordPressもVer5.0からGutenbergというブロックエディタが標準エディタとなりました。最初はとっつきにくい面もあったのですが、慣れると機能としても色々なことができるので使いこなしたくなります。またブロック単位で文章を作成することになるので、知らず知らずのうちに記事の構成を意識して作成するようなりました。Cocoonも今後積極的にブロックエディタへ対応していくとの宣言もあり注目です。
ブロックエディタでの文字装飾として、こんなことが簡単にできます。(取り消し線)
ボックス表示
色々なタイプのボックス形式を利用したデザイン表示ができちゃいます。
白抜きボックス : 枠だけのシンプルなボックス
付箋風ボックス : 付箋風にデコレーションしたボックス
ラベルボックス:アイコンを一緒に利用してさまざまなシーンで利用してみよう
タブボックス : 色々なタブが用意されてます。
トグルボックス:開け閉めができるボックス。クイズなんかできちゃうかも
案内ボックス : 色付きのボックス表示
ボタン (小・中・大)
テーブル
これまで、テーブルはプラグインを使用して作成していたのですが、Gutenbergエディタで直接テーブルを作成することができようになりました。
| 時計比較(表サンプル) | 特長 | 値段 | 製造国 |
| OMEGA | ブランド | 高い | スイス |
| G-SHOCK | 丈夫・タフ | 安い | 日本 |
ブログカード
関連記事や参照先サイトのリンクをカードで表示する機能です。
Cocoonのインストール
Cocoonのテーマを適用するには、テーマデータを作者のページからダウンロードしてきてからインストール作業と有効化を行うことで適用できます。
まずは、今のサイトデータをバックアップした後に適用作業を始めましょう。テーマを更新した際にも自分でカスタマイズした内容を保持しておくために親テーマと子テーマの2つを適用する必要があります。
またブロックエディタを使用するためには、「Cocoon Blocksプラグイン」も適用する必要があります。それぞれ以下サイトから取得ください。







コメント