いざ「Cocoon」を有効化したら起こる3つのこと

WordPressテーマ「Cocoon」は、ブログ運営でやってみたいあらゆることを実現してくれる夢のようなテーマと聞いてワクワクしながらいざ始めようとされていることと思います。無料でここまでできるなんて「感激」という体験を是非あなたもしたいですよね。でもWordPressはカスタマイズの自由度があることも人気の理由であり、個性的なサイトを誰でも作り上げることができます。「Cocoon」もカスタマイズをしやすい特長を持っているため、同じテーマを使用していてもそのレイアウトや見た目は千差万別自分で好きにアレンジすることが可能です。逆にそのことは、ある程度最初にやるべき作業があって、少しは時間をかけないとイメージしたサイトが出来上がらないことを意味します。でも心配は無用、少しずつ手をかけて自分のサイトが綺麗に仕上がっていく作業はきっと「面倒なこと」ではなく「楽しいこと」になるはずで完成した頃には愛着のあるサイトになっていることでしょう。このページではSimplicity2から移行した管理人の経験を元にしてそのお手伝いができれば幸いです。 最初に起こる3つのこととその対応方法を中心に記載します。その3つとはヘッダの設定、メニューの設定、アイキャッチの調整になります。それ以外にも最初に確認すべきことはありますが、設定変更に関するものは時間と手間は掛からないので、最後にまとめておいたのでちゃっちゃと見てもらえばOKです。
ヘッダー画像とロゴ(サイト名称)を作成しよう
Cocoonを適用して最初にサイトを見た時に感じるのがヘッダーが無味乾燥で寂しいということだと思います。まずはサイトの顔になるヘッダー部(サイト名が記載されている上部の部分のこと)の調整をしましょう。真ん中にサイト名と説明文(キャッチフレーズ)が出ていると思います。この部分を写真やイラストと個性的なロゴを配置しましょう。
Cocoon設定画面を開いて、「ヘッダー」タブを選択します。設定できる項目と今回の説明ポイントです。
| 設定項目 | 設定値(説明) |
| ページレイアウト | 微調整が不要なセンターを指定 |
| 高さ・高さ(モバイル) | 空白でOK |
| ヘッダーロゴ | 説明ポイント②です。 |
| ヘッダーロゴサイズ | 空白でOK |
| キャッチフレーズの配置 | お好みで選択してくだい。 |
| ヘッダー背景画像 | 説明ポイント①です。 |
| ヘッダー全体色 | 空白でOK(背景画像) |
| ヘッダー色(ロゴ) | 空白でOK(ヘッダーロゴ) |
| グローバルナビメニュー色 | ヘッダーと同系色がおすすめ |
| メニュー幅をテキストに合わせる | チェックを入れる |
| グローバルナビメニュー幅 | 空白でOK |
ヘッダー背景画像を作ろう(説明ポイント①)
サイトの顔となるヘッダー画像を選択しましょう。WPブログで発信したいテーマをイメージできるものが分かりやすい例になります。思い浮かばないなら、自分で撮った写真でも、フリー素材で見つけたイラストや写真でもなんでも構いません取り敢えず設定方法を確認するために何か探してみてください。運用が続けていく上では、サイトを覚えてもらうことに繋がるのでお気に入りの1枚を見つけてください。
いかがでしょうか。画像の選択する上での注意点とポイントを記載しました。用意する背景画像ですが横幅1000ピクセル以上のものを準備しましょう。テーマ側で自動で調整してくれるのでサイズの指定はありませんが、目安として、横幅1200×300ピクセル位で調整ください。サイズは大きすぎると表示するのに時間がかかったりしますのでリサイズをしてください。
画像サイズの調整方法(ペイントを使用した例)
1.トリミング
選択ボタンを押下して、枠をドラッグしながら範囲選択する。
Ctrl+C(コピー)したあと新規ファイルを作成しCtrl+V(貼り付け)する。
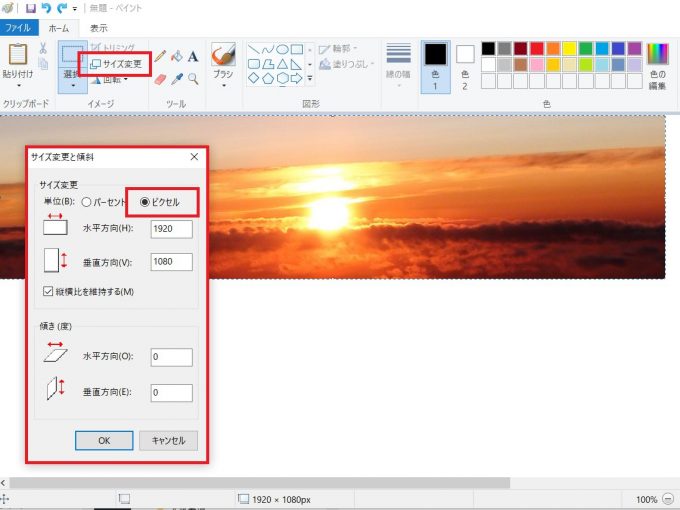
2.ファイルのリサイズ
サイズ変更ボタンを押下して、サイズ変更画面を出す。
変更単位にピクセルを選択して数字を入れる。
写真の編集ソフトや年賀状ソフトなどでも同じことはできるのでペイントでの方法が分からない場合は、「写真の編集」とか「写真のサイズ変更」などで検索してみてください。
WPのメディア(ライブラリ)の画像編集でもトリミング/リサイズはできます。

トリミング 
サイズ変換
ヘッダーロゴを作成しよう(説明ポイント②)
背景画像が決まったら、ロゴの作成をしてみましょう。ここではフォントを選択するだけで簡単にロゴを作成できる方法を紹介します。サイズはタイトルの文字数やキャッチフレーズを表示させるかどうかなどにもよりますので色々試しながら調整してみてください。PCとスマホでの見え方も確認しましょう。(CocoonならPCからもスマホの表示イメージを確認できちゃいます。>管理者画面の設定)
無料でできるロゴ作成サイトをご紹介します。 色々試して自分にあったものを作ろう。
ロゴの作成手順
1.条件の指定
表示するテキストにサイト名を入れた後、透過PNGにチェックを入れて
サイズ、幅、高さ、フォント名、色といった条件を入力する。
2.変更ボタンを押下して、出来上がったロゴを確認
変更ボタンを押すと指定条件で表示が変わります。
出来上がったらダウンロードボタンを押下してデータを取得する。
グローバルメニューを作成しよう
グローバルメニューとは、ヘッダー画像の下にあるメニューバーのことです。Cocoonを適用した直後には、前のテーマで設定していたメニューはクリアされているかもしれません。グローバルメニューのCocoonでの設定は、ヘッダーの設定項目の下3つがそれにあたります。(ヘッダーの章にある表を参照ください)グローバルナビメニュー色とメニューの幅の設定になります。色は、ヘッダー画像と同系色で揃えると邪魔になりません。文字色は見やすいものを選びましょう。幅はテキストサイズに合わせて可変にする機能がありますのでチェックを入れましょう。この可変にする機能によって、最初に表示させた時に表示文字が2段になったり、ナビメニュー自体が2列になったりすることがあるので調整をしましょう。
ヘッダー自体の設定は、WordPressの外観>メニューより行います。まず、新規メニュー登録でメニューに載せるものを選択します。プロフィール、プライバシーポリシーといった固定ページ、カテゴリーといったものを並べます。メニューから直接参照させたい投稿ページをカテゴライズさせて階層表示させることもできます。またトップページへ戻るHOMEも載せておきたいですね。ホームはカスタムリンクでURLを直接指定して作成してください。
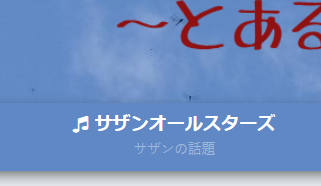
カテゴリの説明文書の消し方

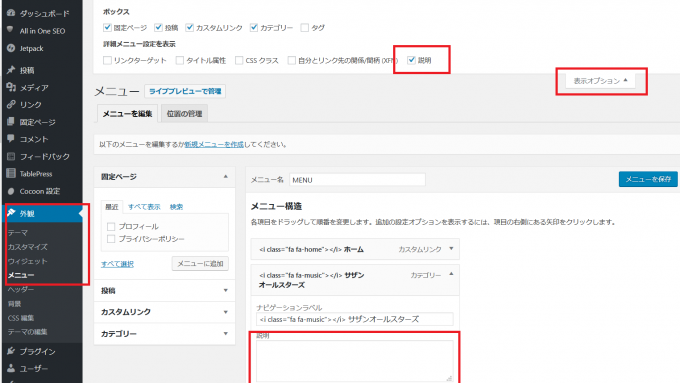
メニューにカテゴリを追加した際に、メニュー名の下段に表示されているカテゴリの説明文書(サザンの話題)を消すのに苦労しました。長い説明文書が設定されていると幅を自動で調整するのでなくしたかったです。メニュー設定画面の右上にある「表示オプション」タブを押すと表示される選択ボタンの「説明」によってメニュー構造にある説明欄の表示が切り替わります。
カテゴリーをメニューに追加すると、デフォルトでカテゴリの説明文書がそのままコピーされます。メニューへは表示されないようにこの説明文書を消すようにしましょう。表示オプションで説明文書のチェックを外してしまうと下の説明文書が表示されなくなるので分かりにくいです。

●メニューの文字の前にアイコンを表示させる方法
外観>メニュー でメニューに表示する項目におけるナビゲーションラベルに
<i class=”fa fa-heart fa-fw”></i> メニュー名
と記載することでAwesomeのフォントを利用することができます。「fa-heart」の部分を付けたいアイコンマークの名前に変えてください。
「Font Awesome」が無料で一番使用されているフォントになります。Cocoonには事前にフォントがロードされてますので(ラベルボックスなどに使用されている)ライブラリーをロードしたりヘッダー部にレファレンスを記載しなくても利用することができます。その変わり利用できるアイコンのリストは正確には分からないので試しながら確認ください。

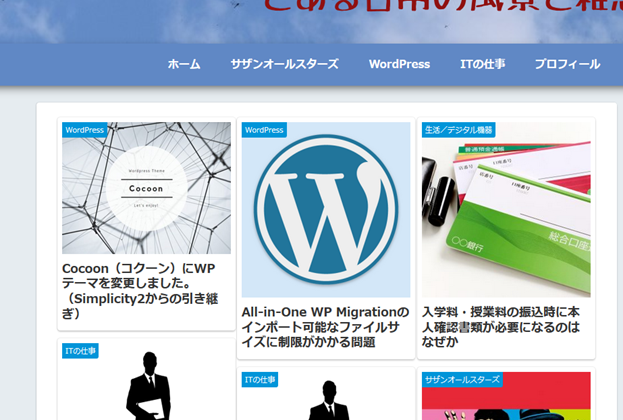
画像イメージ(サムネイル)に長方形と正方形が混在して見にくい場合の対応
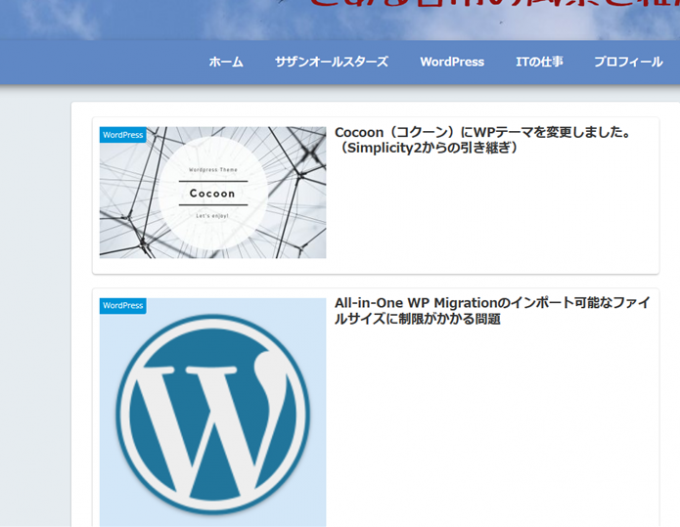
Simplicity2を使用する前のテーマでは、アイキャッチ画像は主に正方形のものを使用していました。Simplicity2やCocoonではアイキャッチ画像を設定した際に、正方形サイズのものと長方形サイズのものを両方自動生成して内部的にサムネイル画像として保持する仕組みになっているようです。そのためすでにアイキャッチ画像として登録済のものについてはサイズがばらばらで下記画像のようにリスト表示画面において統一感がなく表示されることがあります。この混在についての対処方法を説明します。またデフォルトでは、記事の最初にアイキャッチ画像が挿入されますがこれまでアイキャッチ画像を戦略的に使用してきていなかった人は、いったん記事の表示形式(画像タブの設定から)も変更しましょう。なおサムネイルは自動で生成されるためアイキャッチ画像の横幅は、なるべく800ピクセル以上のもの(できれば1200ピクセル前後)を使用するのがよいようです。

エントリーカード(初期設定) 
タイル3列
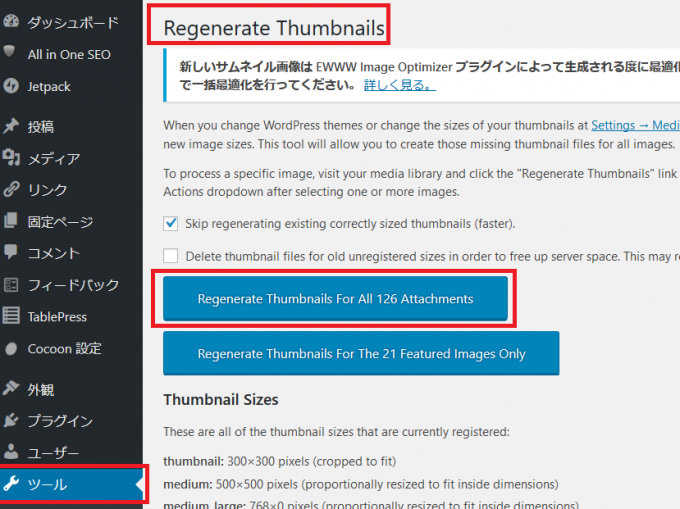
サムネイルの再生成には、プラグイン「Regenerate Thumbnails」を利用します。プラグインの追加で「Regenerate Thumbnails」を検索してインストール/有効化まで実施します。再生成の時間を短縮するため、画像サイズを自動調整するプラグイン「EWWW Image Optimizer」を一旦停止します。(EWWW Image Optimizerを入れていない人はこの機会にインストールしましょう。画像のサイズを意識することなく適切に縮小してくれます。大きなサイズの画像ファイルはサイトの表示スピードに影響がでるので対策はしておきましょう)
ツール > Regnerate Thunbnails で設定画面を表示させ
All xxx Attachments のボタンを押しましょう。
進行状況を示すバーチャートが出ますので、数分間待ちましょう。これでサムネイルの再生成は完了です。

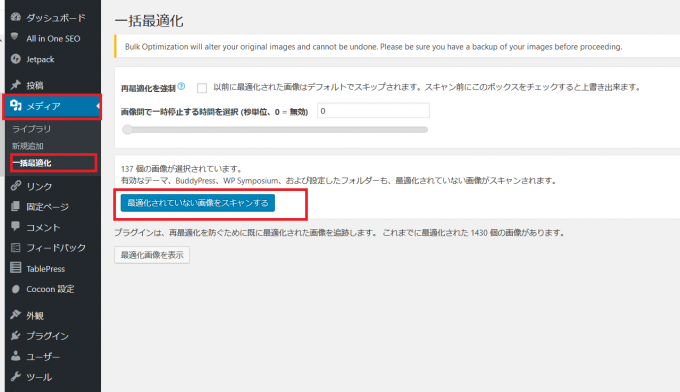
サムネイルの再生成が完了したら、画像の最適化をプラグイン「EWWW Image Optimizer」を使用して行います。
プラグインを有効化した後に、
「メディア」 > 「一括最適化」で画像のリサイズ(最適化)をします。

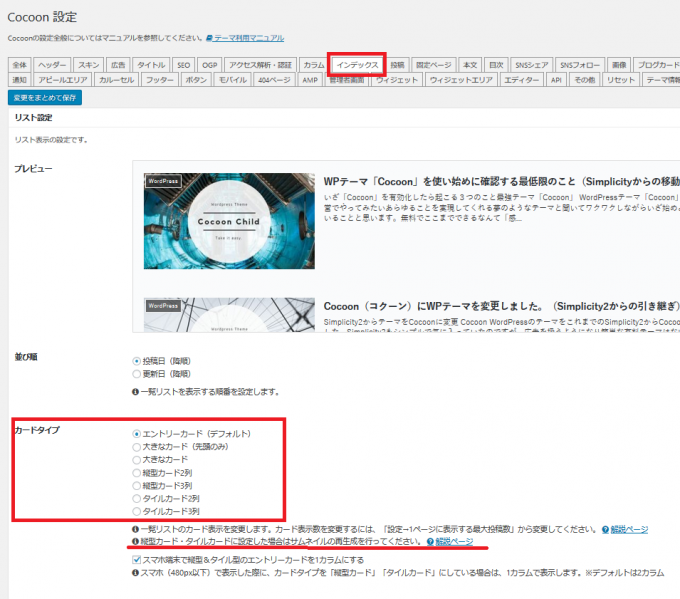
Cocoonでのカードタイプの設定は、インデックスで行います。
「カードタイプ」でお好みのものを選択してください。
「スニペット(抜粋)の表示」を選択することによって、アイキャッチ画像の他に、ページの説明文(冒頭の指定文字数まで)の表示方法を変更することができます。

Cocoonを有効化した後、その他最初にやること(設定)
全部を確認できない程の色々な機能がCocoonにはありますが、最初にやるべきことについて厳選して簡単にリスト化しましたので順番に確認してください。
| 設定タブ名 | 設定内容 |
| ヘッダー | 既に説明した2章を参照 |
| スキン | 作者(わいひらさん)のCOLORSから選択 |
| 広告 | アドセンスのIDを設定 |
| アクセス解析・認証 | Google アナリティクスとSerch ConsoleのID設定 |
| インデックス | 既に説明した4章を参照 |
| 投稿 | 関連記事の表示方法、パンくずリストの表示位 詳細説明を後述します。 |
| 目次 | Cocoonで目次は作成することにして Table of Contents Plusのプラグインは停止する |
| SNSシェア | SNSのシェアボタンの設定(フォロータブも一緒に設定) |
| 画像 | アイキャッチを本文最初に表示するかどうか(4章) |
| フッター | フッターのメニューとクレジット表記 |
| AMP | AMP機能を有効(選択)(モバイル表示の高速化機能) |
| API | amazon、楽天、YahooショッピングのAPIのID設定 |
| その他 | 内部URLをSSL化に(選択)(簡易暗号化) Simplicityから投稿設定を引き継ぐ(選択) |
投稿タブの簡易説明
- カテゴリ・タグ表示設定
- 記事下にカテゴリとタグページへジャンプするアイコンを配置するか
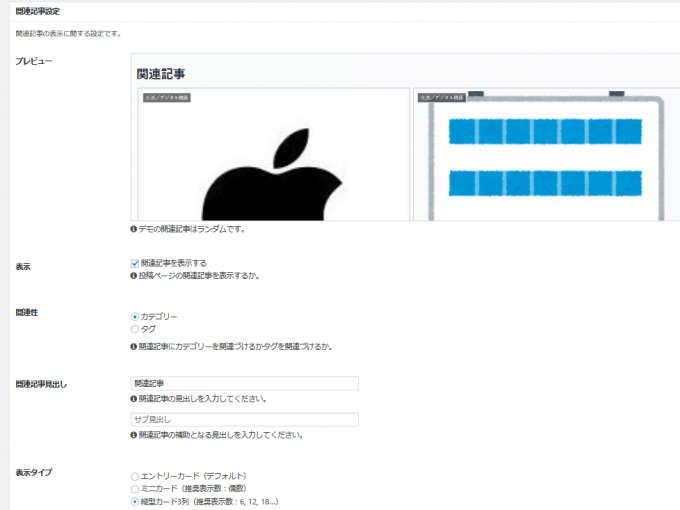
- 関連記事設定
- 記事下に表示する関連記事の形式選択
- 記事内容(抜粋)の表示
- ページ送りナビ設定
- 関連記事の下に前後の記事への誘導
- コメント設定
- パンくずリスト設定
- パンくずリストの表示位置(パンくず:ディレクトリ構成)
最後にCocoonが提供している高速化ツールを有効化
最後にCocoonが提供している高速化のツール群を有効化しよう。設定>高速化で開いた画面で有効化する項目にチェックするば完成。いかがでしたでしょうか。ここで説明したのはCocoonの機能のごく一部です。あなたもCocoon好きになって自分なりの使い方を見つけてください。







コメント