
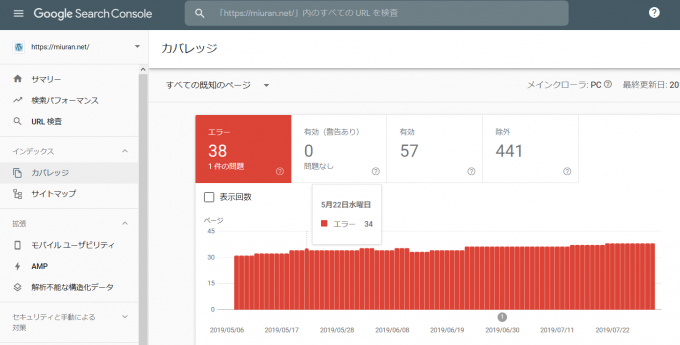
Google Search Consoleからの警告メール
Googleのサーチコンソールから新たな問題が検出されたとの警告メールがきました。内容は、「送信されたURLにnoindexタグが追加されています」とのことでした。
サーチコンソールの詳細表示を見ると、該当のページを確認することができるので見るとタグページに関するエラーでした。一通りの設定群を見直して完了報告を上げていたのですが、なかなか解消しなかったのでちゃんと調べて対応することにしました。本記事はその詳細についてレポートするものです。
完了報告から対応を確認しましたとGoogleから連絡をもらうまでには、一定の期間がかかるためその場で正しい対応ができたのか判定しずらい面があり同じ事象で困っている方に向け少し解説してみます。
カバレッジの問題「noindexタグが追加されている」とは
警告メールの内容をまず説明します。「送信されたURLにnoindexタグが追加されています。」
送信されたURLとは何を指すのでしょうか。これは、サイトマップ(sitemap.xml)と呼ばれる自分のサイトの構成を記載したファイルを検索エンジン向けに公開したことを言っています。つまり目次にあたる情報をURLの形で作成してそれをGoogleへ送信したことを指します。Googleは定期的に世界中のサイトを訪問し、サイト内の情報をデータベースに格納しています。この状態をインデックスされたと言い、Googleにそのインデックスされたページが認識されると何らかの文字列で情報検索をした際の結果としてサイトに順位を付けて一覧表示を行います。自分のページにアクセスを呼び込むためには、このインデックスされた状態を保持することが重要になります。Search Consoleのカバレッジにある「有効」の数がそのサイトにおいてインデックスされているURLの数になります。まとめると自分のページの目次をGoogleへ教えて、くまなくインデックスしてもらうためにサイトマップを作成するのです。
一方でGoogleでの検索結果として表示する必要がないページがあります。例えばこれは自身のプロフィール画面や問い合わせ先を記したページなどが相当します。これらのページは検索した際に目的となるものではないため、ユーザには不要な情報にあたりGoogleでのページ評価も低いものになります。評価が低くなるページは、あらかじめインデックス対象から除外する対応をすることが、サイト全体での評価を上げることに繋がります。このインデックス対象から除外することをnoindexタグをつけることで実現しています。
これで警告メールの意味は分かりましたでしょうか。サイトマップでインデックスしてほしいURLとして連絡しているにも関わらず、実際のURLのページには、インデックス不要というタグが付いている矛盾した状態になっているというエラーになります。Googleからするとどっちやねんという状態であるということです。
では矛盾ある状態に自分のサイト内のページが本当になっているか確認をしてみましょう。
Sitemap(サイトマップ)の確認方法
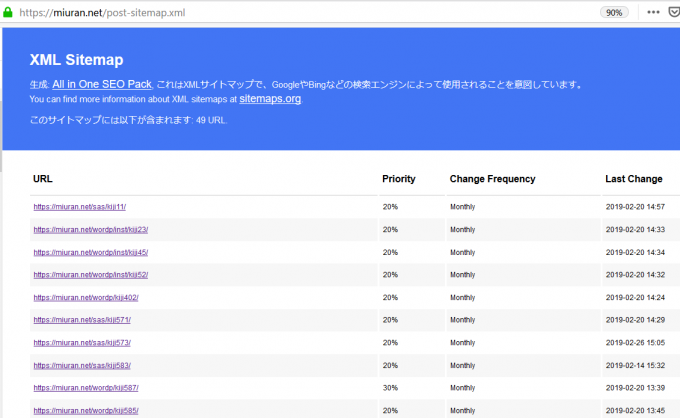
サイトマップは、人が見て分かる形式でも作成されています。自分のサイトの直下にある
sitemap.xml をURL(https://サイト名.com/sitemap.xml)へ直接入力して確認することができます。その中にもまた何種類かのリンクがあることが分かるかと思います。
post-sitemap.xml とか category-sitemap.xml などです。その中のpost-sitemap.xml に各記事のURLアドレスが表記されており、サイトのページ全体が格納されているかと思います。
またサイトの情報としては、どれ位の頻度で更新されるかとか最後に更新した日付なども確認することができます。
下記はAll in One SEO Packで作成したサイトマップの例

noindexタグの確認方法
noindexタグは、ページのソースコードを表示させて「noindex」という文字列を検索すると確認することができます。
Search Consoleのエラー詳細を確認する画面で、「noindexタグが追加設定されている」と指摘されているURLをコピーして、ブラウザーにURLを直接して画面を表示させます。その後表示されたページのソースコードを表示します。CTRL+Uのショートカットキーでソースコードを表示することができます。(FireFoxやInternet Explore)
noindex タグの具体的なソースコードは、こんなものです。これがページに設定されているとインデックスしたいのかそうでないのかはっきりしてよ というエラーになるという訳であります。
<meta name=”robots” content=”noindex,follow“/>
エラー(noindexの設定群)についての原因究明と対応方法
さてエラーの中身が理解できたら、その原因を探って対応をしていきましょう。要は、インデックスしたいものだけをサイトマップに表示する。インデックスしたくないものは、サイトマップに表示せずにnoindexタグを設定してやればいい訳ですね。サイトマップの作成は色々なツールで実施できるためワードプレスのプラグインとして何を使用するかによって対応方法は変わってきます。 どのテーマを使用していて、サイトマップをどうやって作成しているかが解決のためのポイントになります。
サイトマップに含めるもの含めないもの
自分のサイト設計において、何をサイトマップに含めて何をサイトマップに含めないかをきちんと決めることが対応の第1歩になります。ここではサイト運営の初期段階を想定して、サイトマップには必要最低限の記事ページとカテゴリページのみを含め、タグページや画像ページは含めないという前提で説明をします。自身のサイト設計においてタグページもインデックスしたいとかカテゴリページもインデックス不要と思われる場合は、その部分を読み替えて対応してみてください。
404ページ(エラー表示)やアーカイブページ(日付別ページ)といったものもnoindex設定すべきページとなります。
サイトマップは何で作成するか
サイトマップの作成に使用する代表的なプラグインとしては、下記3つがあげられると思います。
- All in One SEO
- Jetpack
- Google XML Sitemaps
この中のAll in ONE SEOやJetpackは、サイトマップを生成する以外にも色々な機能が含まれておりWordPressを運営していれば必ずと言っていいほど設定されているプラグインかと思います。複数のプラグインの間で設定内容に整合性が保たれていない場合にエラーが発生する原因となります。Jetpackでは、他のプラグインでサイトマップが作成されている場合には、自身のサイトマップ設定欄は表示されないように制御されています。Google XML sitemapsはサイトマップ作成の専用プラグインで他のものより細かい設定ができかつ、サイトの更新時にはGoogleへ更新連絡もするプラグインになっています。
All in ONE SEOの設定例
All in ONE SEO の該当設定箇所は、一般とXMLサイトマップの両方の設定を行います。
まずは一般設定のページから。
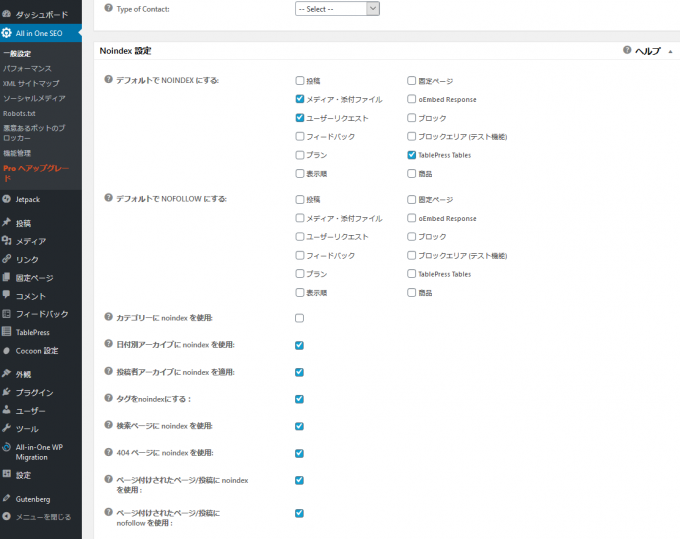
「ダッシュボード」→「All in One SEO」→「一般設定」の「Noindex設定」

デフォルトでNOINDEXとするものとして、「メディア・添付ファイル」と「ユーザリクエスト」にチェックを付与します。また以下の設定にチェックを付与します。
- 日付別アーカイブにnoindexを使用
- 投稿者アーカイブにnoindexを適用
- タグをnoindexにする
- 検索ページにnoindexを使用
- 404ページにnoindexを使用
- ページ付けされたページ/投稿にnoindexを使用
- ページ付けされたページ/投稿にnofollowを使用
- カテゴリにnoindexを使用 (カテゴリをインデックスしない場合のみ)
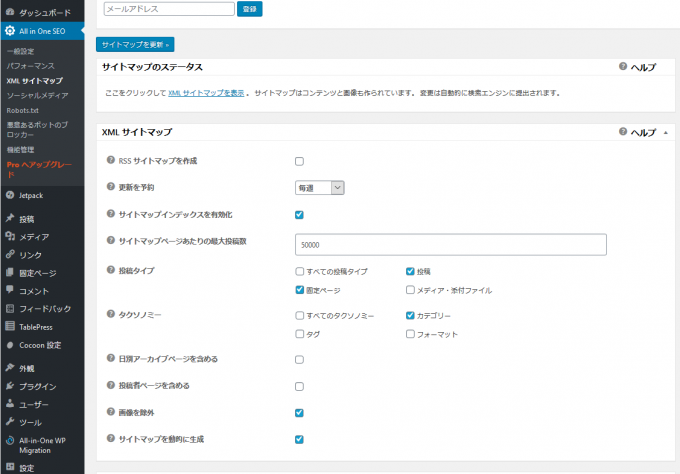
XMLサイトマップのページから。
「ダッシュボード」→「All in One SEO」→「XMLサイトマップ」

サイトマップの設定をNOINDEXで設定したものと整合性をとって設定します。
チェックを外す項目として
- 日別アーカイブページを含める
- 投稿者ページを含める
チェックをする項目として
- 画像を除外
- サイトマップを動的に生成
また「サイトマップを更新」ボタンを押下して、更新した設定に依存したサイトマップを生成する処理も忘れずに実施します。
WordPressテーマ「Cocoon」の設定
テーマとして「Cocoon」を利用している場合は、Cocoon設定のSEOの項目の設定を見直します。管理人はタグページが矛盾していたのですが、Cocoonの設定でタグをnoindexとしていたことが原因で各ページに意図しないnoindexのタグが挿入されていました。(ただし現在の紹介している設定ではタグページはnoindexとしておりサイトマップ側を修正してます)

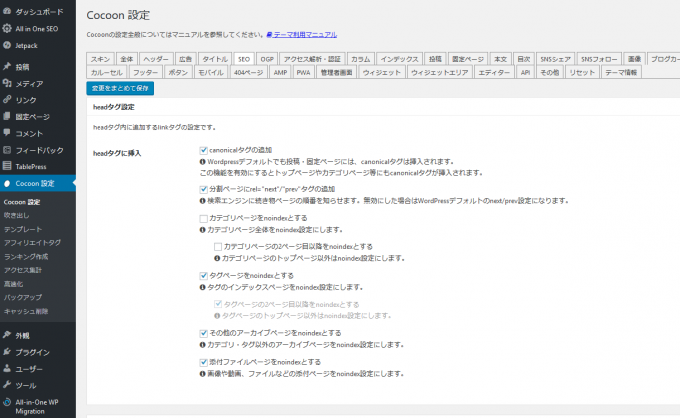
「Cocoon設定」>「SEO」>「headタグに挿入」
下記項目にチェックを入れます。
- canonicalタグの追加
- 分割ページにrel=”next”/”prev”タグの追加
- カテゴリページをnoindexとする。(カテゴリページをインデックスしない場合は外す)
- カテゴリページの2ページ目以降をnoindexとする。
- タグページをnoindexとする。
- その他のアーカイブページをnoindexとする。
- 添付ファイルページをnoindexとする。
対応が完了したらSearchConsoleから報告
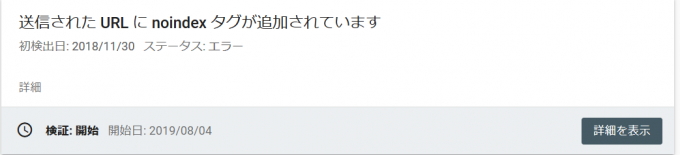
一通りの修正が完了しましたら、SearchConsoleのカバレッジにある詳細から「送信されたURLにnoindexタグが追加されています。」エラーが記載されている行をクリックしてステータスを表示します。そこで「修正を検証」のボタンを押すと下記表示「検証:開始 開始日:2019/mm/dd」に変わります。修正結果の確認依頼中のステータスとなります。(長い間放っておいたのがばれてますね)本処理をするとメールでも検証作業に入った旨の連絡が入ります。

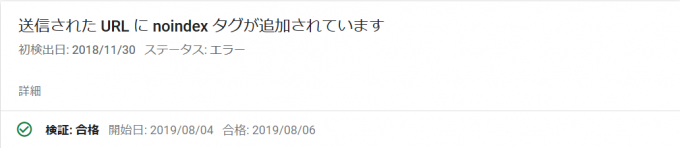
ここまでで、我々の対応は完了になります。後は検証結果を待つばかりなのですが、確認には数日から数週間かかるようです。気長に待つしかないですね。問題が修正されましたというメールが届くとエラーの数字が消えて、詳細のエラー行は「検証:合格」の表示になります。
いかがでしたでしょうか。専門用語もありましたが分かりやすく記載したつもりですので参考にしていただければ幸いです。
数日後、検証合格通知が来ました。





コメント